前言
从动效设计到开发实现中,总会遇到很多问题。
设计师纠结动画还原帧率低、有色差、格式多、标注动效麻烦、开发没有按效果来做…开发工程师纠结于文件太大、性能差、开发麻烦、设计师没说清楚这个动画怎么做…想想头皮发麻…
我们用不同的格式来应对不同需求,但总是没有最完善的方案出现。能不能设计师把动效文件丢给开发工程师,然后就完成所有工作呢?而且能满足设计师和开发工程师纠结的痛点?
✨SVGA✨就是一个比较靠谱的解决方案,设计师只要把动效导出SVGA就完成输出,并很好的解决以上痛点。不用为此再和开发撕逼了
工作中对SVGA的接触比较多,小结了一篇面向初学者的科普向文章。
一、那么,SVGA是什么?

设计师完成动效设计后,输出的方式千千万万,例如最常见的png序列帧;把png序列帧合并到一起的apng、webp、gif;视频格式;Dragonbones、Spine、Deep Motion Creature导出的动画资源(一般是jason格式 )等等。
而SVGA算是其中一种方式。
对设计师来说,SVGA支持Ae、An制作导出,效果好、学习成本低的比较完善的方案。
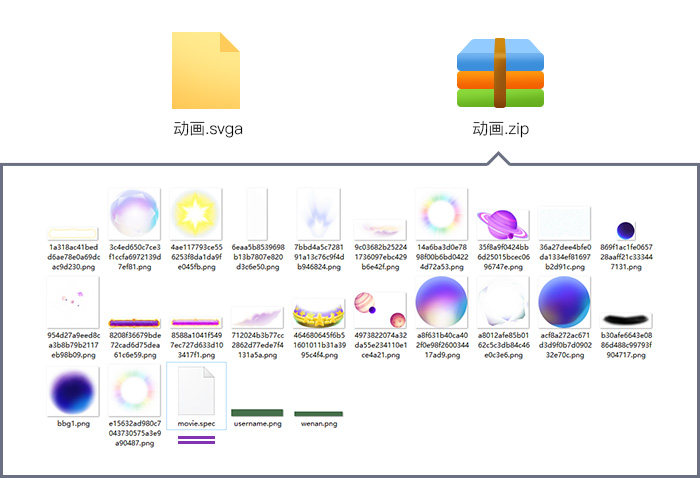
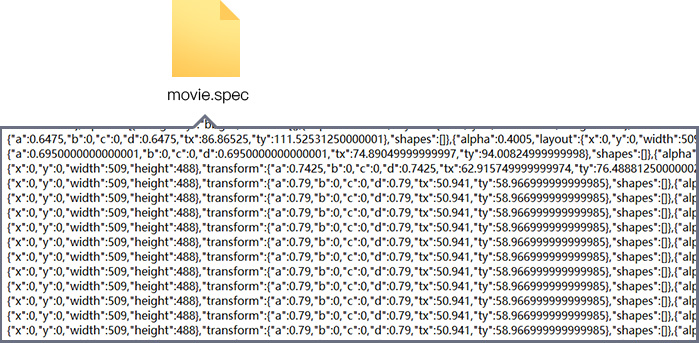
我们来解压一个SVGA 1.0的文件,可以了解它是怎样保存我们做的动效的:


压缩包里的图片,是动画素材,而动画的信息,保存在movie.spec文件里。
SVGA,是把动画用代码的方式记录了下来,打包成一个文件,然后放到各端的播放器上播出来。他比序列帧类那种保存所有动效每一帧的每个像素相比,文件要小非常多。当然同时这也决定了,An、Ae里的滤镜、效果,要支持比较困难,因为代码记录更便于记录基础动画。有滤镜的动画需要播放器支持滤镜效果,开发成本高,应用价值也不大,也可能失去SVGA的性能优势。
二、SVGA的优势是什么?
常见的动效输出方式:
从动画质量、播放性能、文件大小、使用成本几个角度来看这些方式:
- 视频类:帧率高,色彩还原好;文件大导致加载慢,占内存多,带透明通道视频文件巨大。
- 序列帧类:
GIF存在色差,没半透明通道;压缩的png序列类也会有色差。文件大导致加载慢,占内存多;为了文件小一般都用低帧率(一般10-15帧),牺牲帧率; - 平台类:输出的是资源图和动画数据,所以帧率高,色彩还原好;文件小;对内存和CPU占用都相对小;但是存在成本问题,设计师需要另外学习软件,开发工程师需要接入搭建平台,学习和使用成本相对高;而且不一定适合直播;
- 手写类:手写类动画质量、播放性能、文件大小和平台类一样,都很理想,只是也存在成本问题。设计师不能直接输出动画文件给开发工程师用,需要做标注,然后开发工程师按标注写动画,使用成本高;

- SVGA:其实类似于平台类,只是需要接入的不是一个复杂庞大的系统,仅仅是一个播放器;设计师也不用另外学软件;
更直观点的就是打个分:
| 实现方案 | 动画质量 | 播放性能 | 文件小 | 低成本 | 得分 |
|---|---|---|---|---|---|
| 视频类 | 5 | 1 | 1 | 5 | 12 |
| 序列帧类 | 3 | 3 | 2 | 5 | 13 |
| 平台类 | 5 | 5 | 3 | 1 | 14 |
| 手写类 | 5 | 5 | 3 | 1 | 14 |
| SVGA | 5 | 5 | 3 | 4 | 17 |
可以看到,SVGA评分达到最高的17分。
实际使用,不同的使用场景下会有不同的需求。直播间礼物动效,SVGA无疑是最适合的。
咳咳
下面是一些自己的理解,这里也许偏技术一点,但是原理很简单,有兴趣可以看看:
PS: SVGA记录动画数据的特点


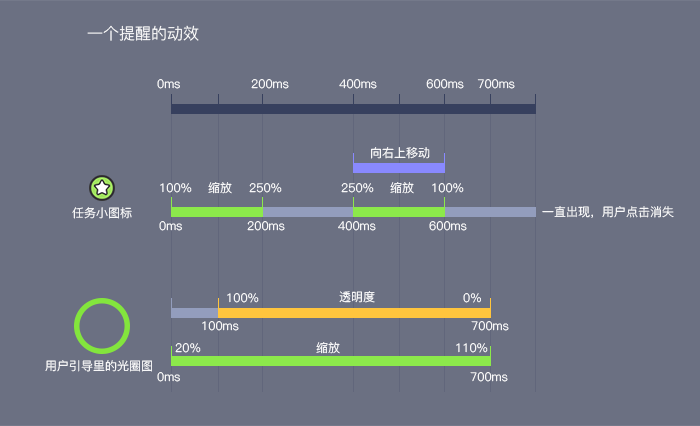
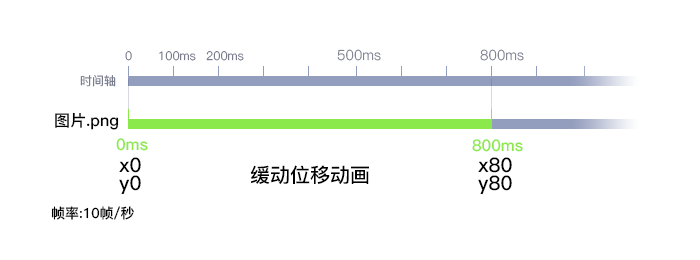
SVGA记录动画数据的特点,也是他的性能表现好的原因之一。对比两种记录动画参数的方式,用文字描述可以翻译成:
方式一:
1 | 图片.png,在0ms,xy:0,0;在800ms,xy:80,80;缓动函数是xxx |
方式二:
1 | 图片.png,在0ms,xy:0,0;在100ms,xy:15,15;在200ms,xy:30,30; |
😑 不要被代码吓到…其实就是,
方式一只记录每个关键帧的数据
方式二记录每一帧的数据
上面提到SVGA中的movie.spec文件,使用的是方式二。
方式二的优点:
性能更好:客户端播放器只需读取和显示每一帧里,图片资源的动画属性(位置、透明度、缩放等信息)不需要解析计算缓动动画等。而方式一会把缓动的解析的计算量给到播放器端去实现,播放器端就需要消耗更多计算量,性能消耗大。
方式二的缺点:
数据量多:如果时长太长,帧数多,数据就多。时长太长的动画,加载会花多点时间。
帧数固定:这个也不能说是缺点吧。方式一,理论上帧率随实际环境决定,不是由输出的文件决定。而方式二由于是按帧来记录,所以帧率固定为输出时的设定。
💡 也就是说,SVGA文件适合时长较短的动画,时长太长可以考虑分成几个SVGA来制作。而直播间里的动效,一般8秒以内,最适合SVGA。
SVGA和Lottie
另外提一下另一种类似SVGA的方案–Lottie。Lottie是用方式一来记录动画。
我对Lottie了解不多,我的理解是性能比SVGA差点,对矢量的支持好点。这里不展开,更多信息参考链接:
lottie官网
Github上的lotte
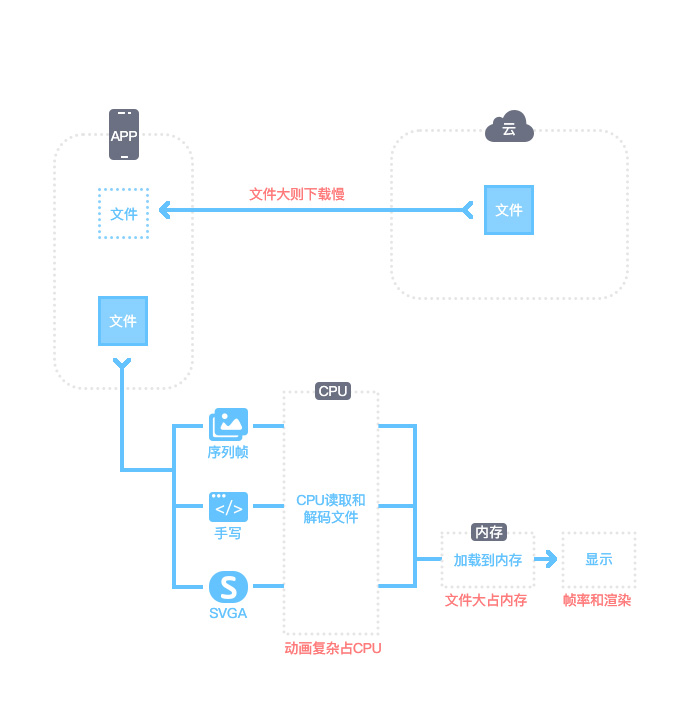
PS: 关于播放性能、文件大小
如图,动画复杂,占用的是CPU;文件过大,占用的是内存;解码复杂,占用的是CPU;文件大,占带宽、下载慢。
当然了,这个过程实际会复杂很多,不同系统为了性能最优化也会有不同的策略,这种只是简单的说明。
例如:
序列帧类文件大就下载慢、占内存,但不那么耗CPU;
粒子动画耗CPU,但不占内存,下载快;
SVGA和手写类,总体来讲性能很好,如果动画过于复杂矢量元素多也会耗CPU,占内存但比序列帧类少;
等等…
总结一下:
- 强大的设计工具支持;
- 支持多平台;
- 性能表现更好;
- 学习成本、使用成本低;
- 支持动态替换资源图;
- 支持AE表达式;
- 支持矢量和位图蒙版;
- 可控制播放动画中某一帧;
- 等等…
三、SVGA动效实现小技巧
SVGA适合广泛使用在很多地方,UI图标动效上、直播大礼物动效上、甚至游戏动效,不同的场景使用需求会很不同。先附上基本操作文档:[SVGA 设计使用指南][4] ,下面是讲SVGA在设计中的一些使用小技巧,希望可以不同场景下的使用给大家带来一些灵感。
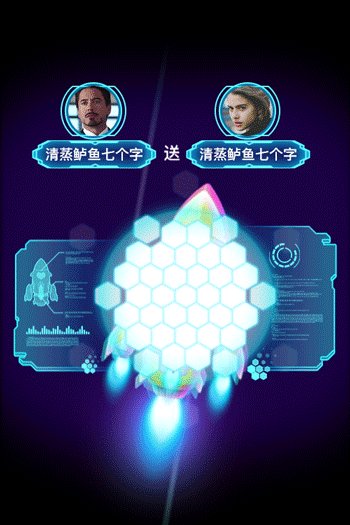
1.图片key替换文字
SVGA中不支持文字,需要把文字转成图片或矢量图形。像用户名这种需要开发工程师那边来控制显示的内容,曲线救国的方式就是,使用图片key的方式让开发工程师动态替换。只需要把文字区域用透明png代替就行。
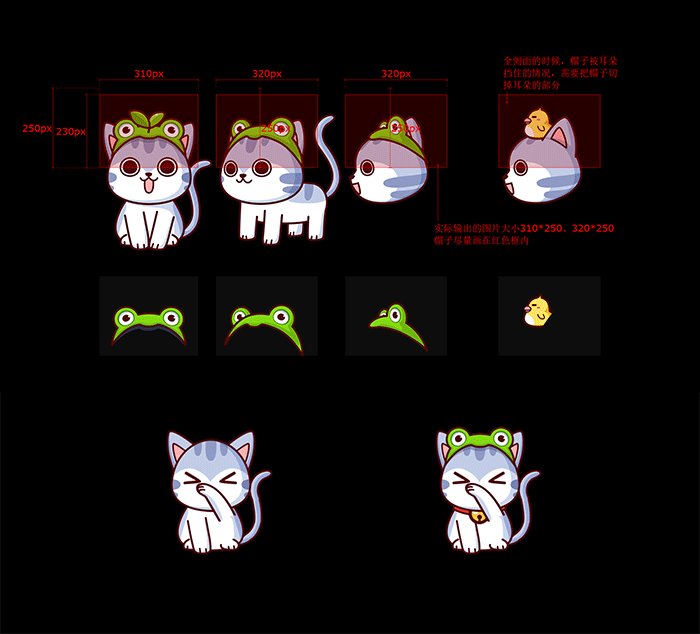
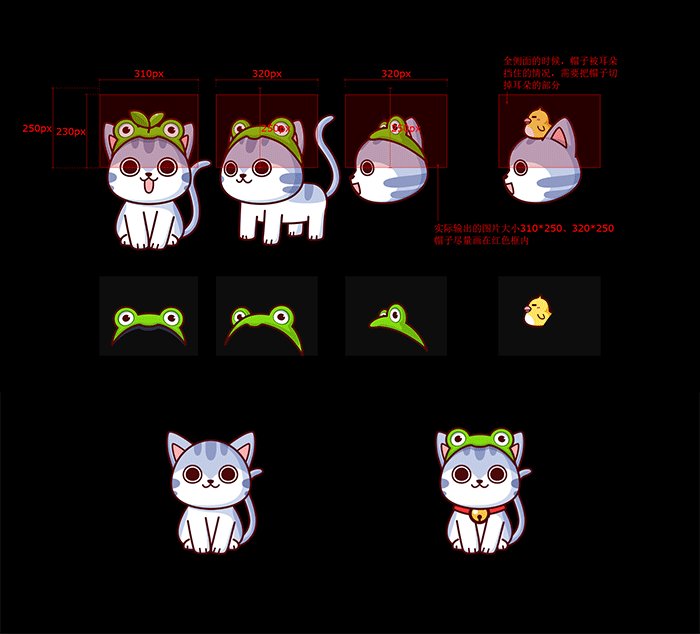
2. 替换图片的使用
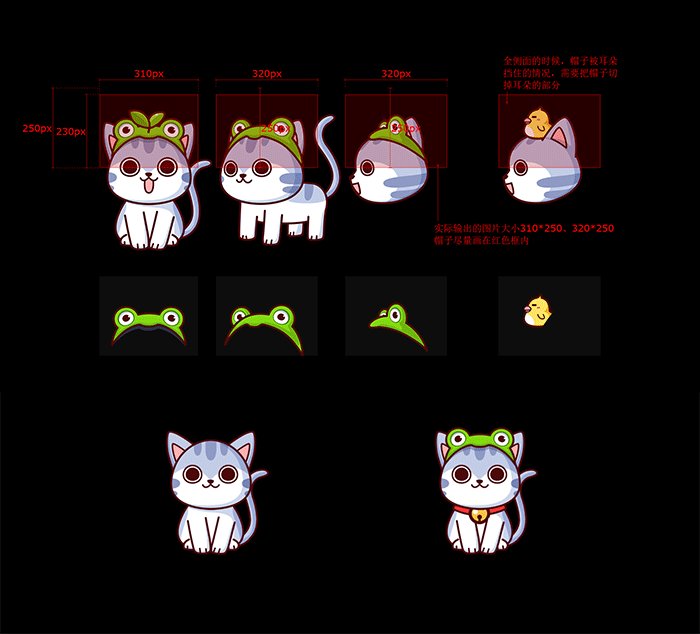
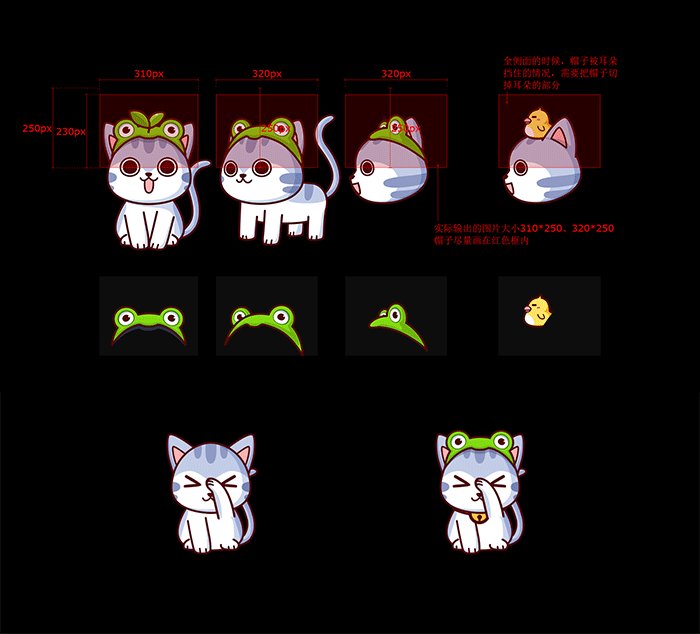
和第1点一样,所有图片都可以作为key来动态替换,替换成图片或文字。我们可以用这个功能做很多事情,例如:
用户头像、勋章之类不同情况显示不同图片;
多个状态的动画放在一个动效里,显示哪个状态的动画,开发工程师通过控制图片key来实现;
游戏中角色皮肤和装备等换装效果,可以这种方式简单实现。
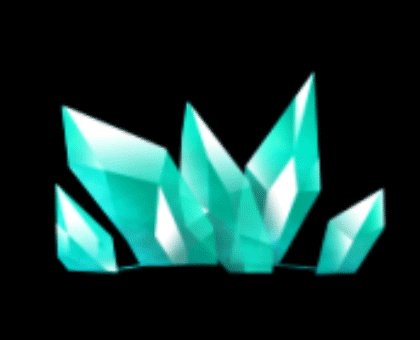
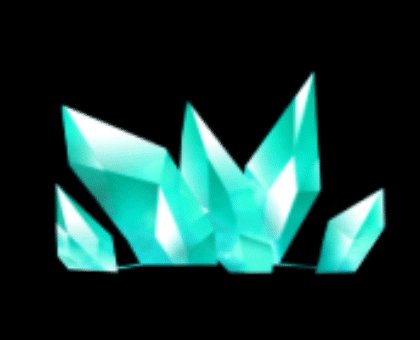
3. 矢量蒙版的使用
蒙版遮罩的支持,可以让动画在一个区域内播放。例如冰块里烟雾效果。
例如可以做复杂的颜色变化的球。
😏 还可以做些骚操作
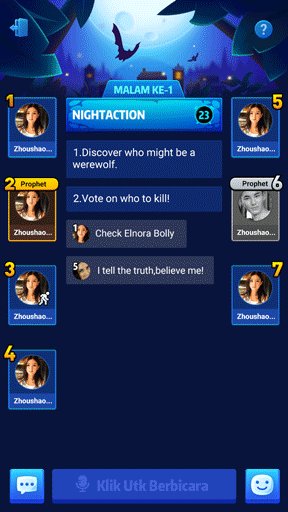
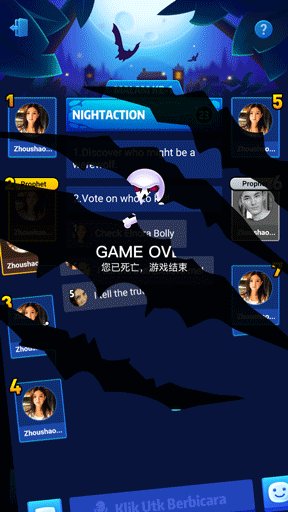
例如当前屏幕碎裂效果:
做好的屏幕碎裂,屏幕的资源图用图片key,让开发工程师替换成当前界面截屏。当效果出现时开发工程师先做截屏,然后截屏的图作为图片key的替换图出现在动画里。(播放前截图获取截图资源图+矢量蒙版+图片替换。想法而已,其可行性需要和开发工程师确认)
4. 图片蒙版的使用(尚未上线)
解决蒙版衔接处的问题,羽化一个图片的方式例如可以实现类似极光的效果
5. 开发工程师可以控制播放哪一帧
这样可以灵活的在不同情况下播放不同的动画。
例如可以把动画分成几个部分,不同情况播放不同部分,减少SVGA文件数量和图片复用问题。
例如特殊造型的进度条,有时候开发工程师做蒙版比较麻烦的话,可以直接给个100帧SVGA,让开发工程师加载百分比,播对应百分比帧。
例如下拉刷新,要做一个下拉0-200dp被拉变形的图形。那么做一个变形的动画(假设50帧),让开发按百分比播放帧。就是下拉0-200dp=播放0%-100%帧,或播放第1-50帧。
6. 支持简单的矢量动画。
常见的图形动画都可以做了。至于复杂的,就尽量少用。
7.输出优化
一套动效里,同样的图片在多个SVGA动效里重复出现,能不能让他们共用一套图片减少实际图片量呢?可以考虑①这些动效做在一个SVGA里面,连续播放,然后开发工程师根据需要控制播放哪部分帧。②把重复的图片用图片替换方式,多个SVGA都调用一套图片。(当然了这些方式开发工程师那边都有工作量,需要先沟通好)
8. 👻其他一些奇技淫巧
很多人会觉得SVGA的动画制作限制很多,其实这种方式类似于2d游戏动画制作(除了扭曲变形、蒙皮动画不支持),所以有些在2D游戏动画中适用的小技巧,也适合用在SVGA动效制作中:
重复图片做水